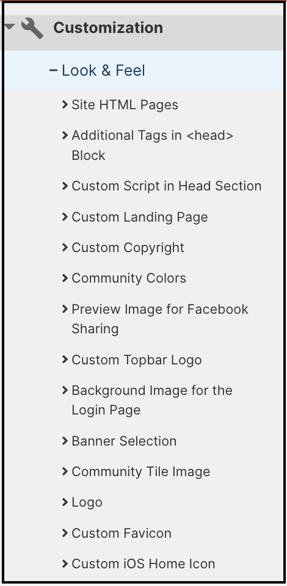
Overview of all settings under look & feel section
Path: Community Settings >> Customization >> Look & Feel
This section provides all the settings for changing the overall look and feel of the community. It is separated in 2 major toggle sections:
Basic Settings
Look & Feel Settings: Basic

Toggling the switch to Basic will show the following settings:
Background Image for the Login Page
Site HTML Pages
This section allows you to edit the text and HTML codes for Header, Footer, Homepage, Custom pages, etc
Help article on Site HTML Pages: https://help.ideascale.com/knowledge/site-html-pages
Community Colors
This setting helps you to change the community colors with a highlight and two accent colors.
Help article on Community colors: https://help.ideascale.com/community-colors
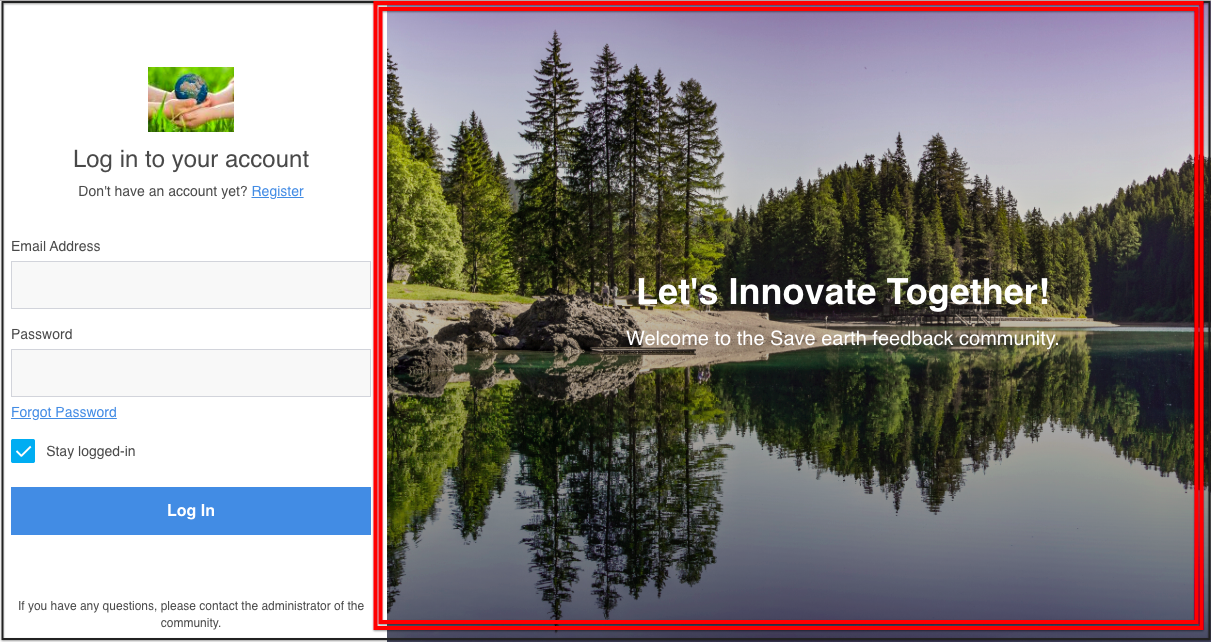
Background Image for the Login Page

Add a background image on the login page to encourage users to log in to your IdeaScale community
Help article on Background Image for the Login Page: https://help.ideascale.com/knowledge/background-image-for-the-login-page
Look & Feel Settings: Advanced
Toggling the switch to Advanced will show the following setting in addition to the Basic settings mentioned above:
Preview Image for Facebook Sharing
Preview Image for Facebook Sharing
You can set a separate image for your Facebook sharing icon via the IdeaScale community using this setting.
Help article on Preview Image for Facebook Sharing: https://help.ideascale.com/knowledge/preview-image-for-facebook-sharing
Look & Feel Settings: Legacy Settings
Toggling the switch Show Legacy Settings will show all the legacy settings which are soon to be deprecated in red background. These settings are already available for editing on the front end using Edit mode.
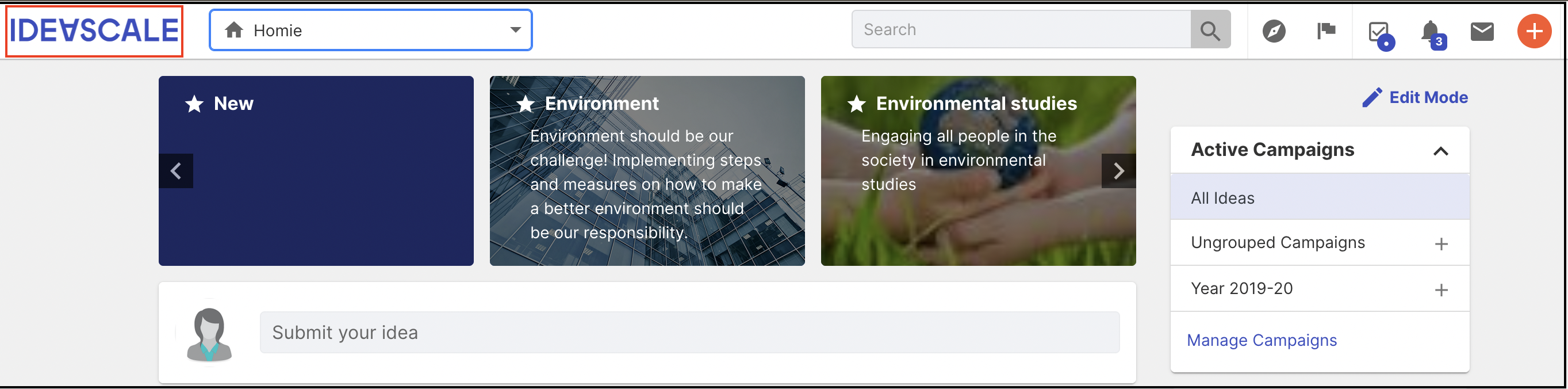
Custom Top Bar Logo

This section allows you to set an image like your company logo or any custom one instead of the IdeaScale logo on the topbar.
Help article on Custom Topbar Logo: https://help.ideascale.com/knowledge/custom-topbar-logo
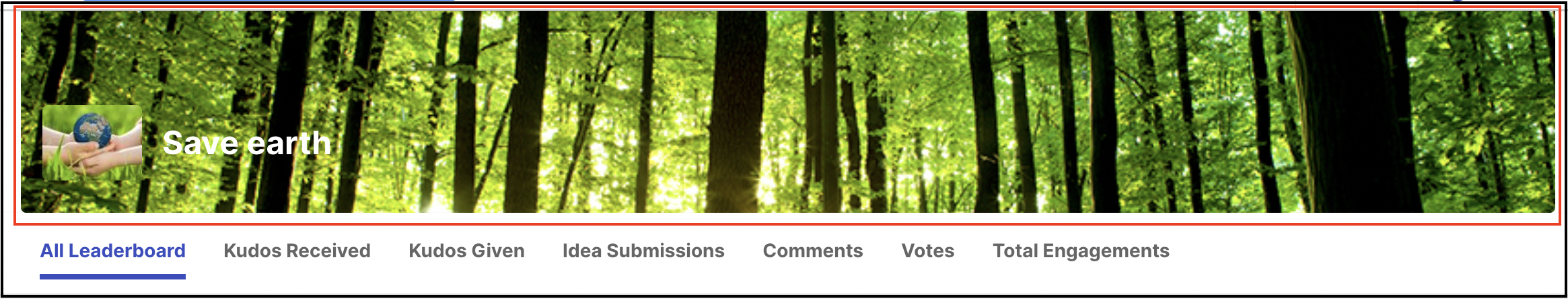
Banner Selection


Choose a banner from the gallery, or upload a new banner image of your own.
Help article on Banner Selection: https://help.ideascale.com/knowledge/community-banner
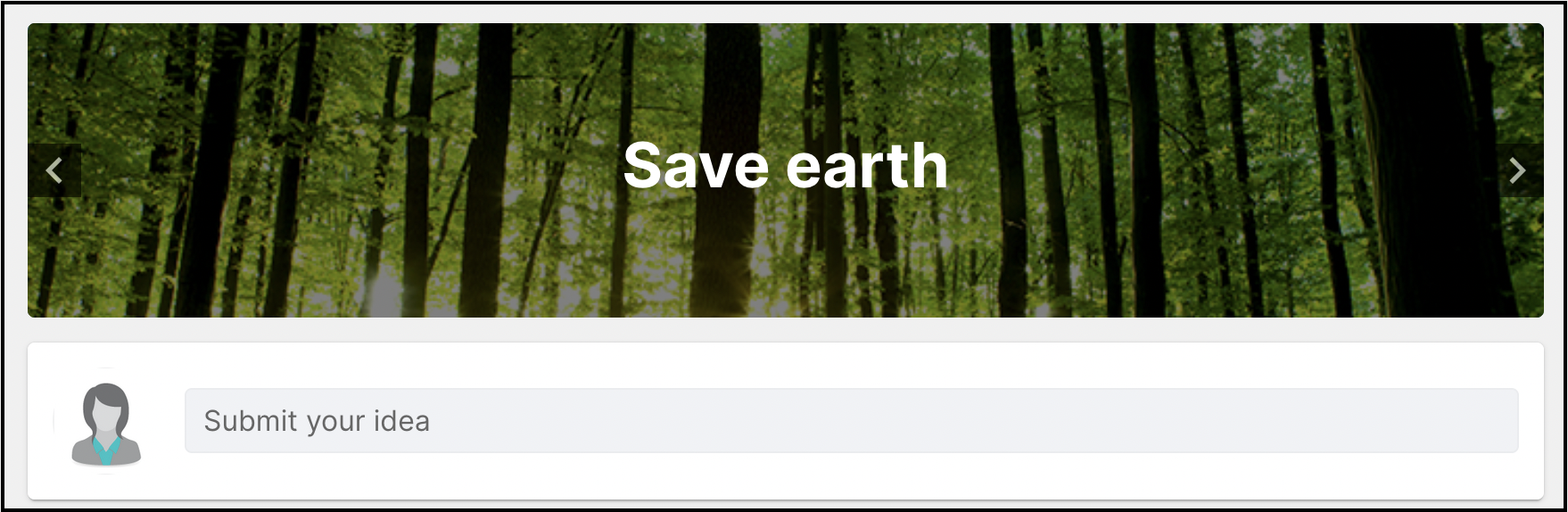
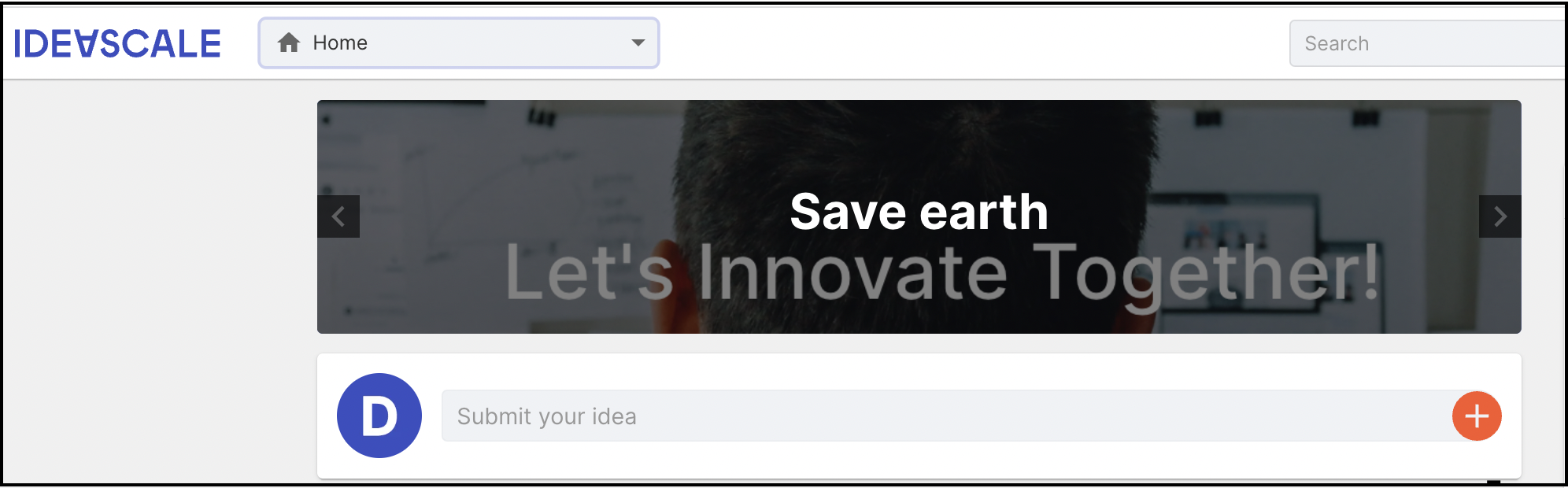
Community Tile Image
This section allows you set up an image by uploading or using the drag and drop option. The recommended size is 850x165 pixels.
Note: Community Tile Image will display on community home page banner only and Banner Selection image will be used on Profile and Leaderboard page.

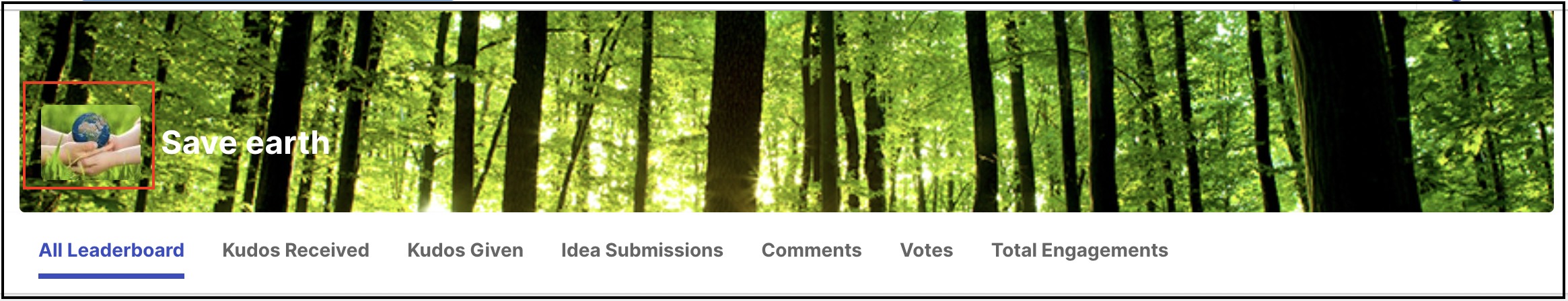
Logo

This is where you can upload a logo to your community. For best results and to optimize performance, dimensions of logo image files should be set to 96px x 96px.
Help article on Logo: https://help.ideascale.com/knowledge/look-feel-settings-logo
Custom Favicon
You can set up your own favicon using this option.
Help article on Custom Favicon: https://help.ideascale.com/knowledge/custom-favicon