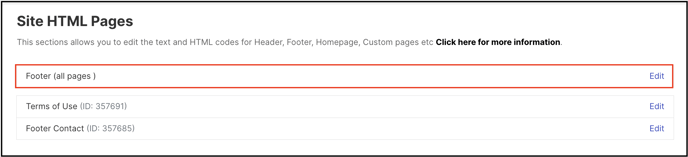
Path: Community Settings >> Customization >> Look & Feel >> Site HTML Pages >> Footer
This section allows the administrator to edit the Footer:

The Footer section exhibits the view of the various sections (Community name, Tagline, Community logo, Official header's title) and custom pages as link at the bottom of the community home page.

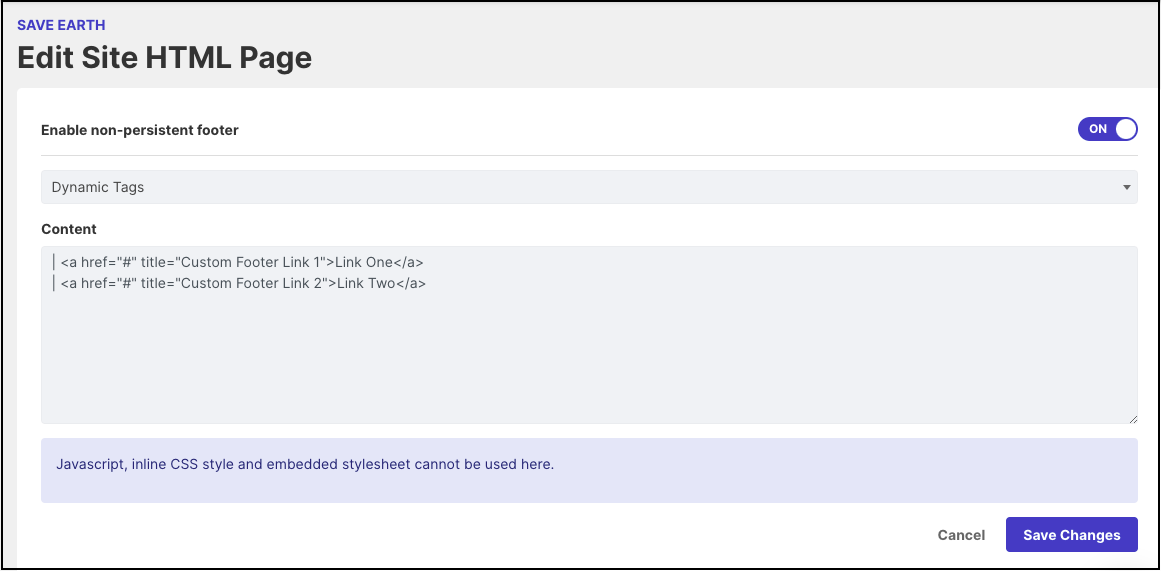
You can easily add a link in the footer with the help of this section or can have the custom pages reflected in the footer by enabling the setting 'Link appears in the Footer'.
To know how to add custom page and enable it in the footer see Help article

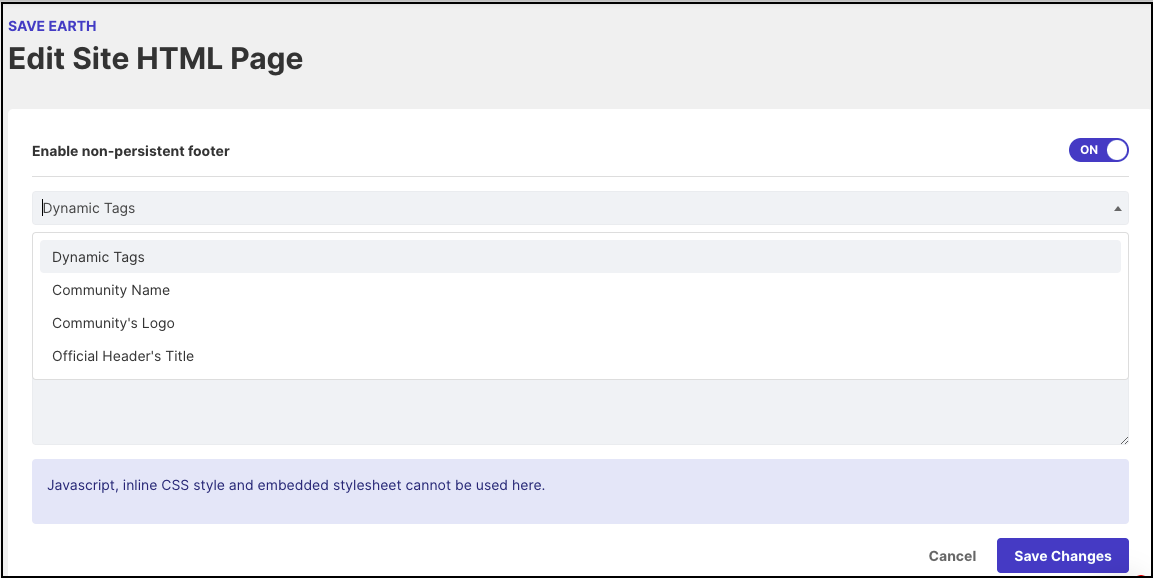
Enable non-persistent footer: By disabling this switch the footer section will be viewable by hover in the community home page.

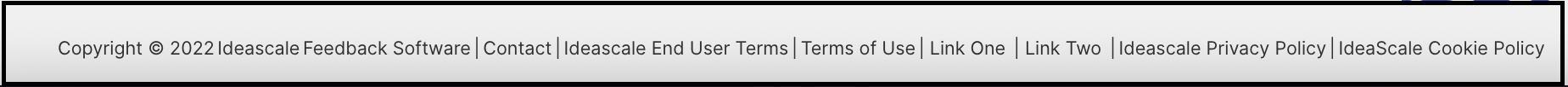
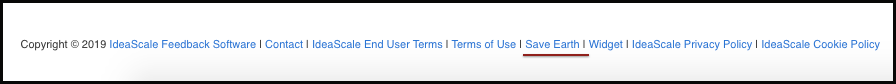
Footer linked with custom page: In the image below the text "Save Earth" is a custom page which has been linked to the footer.

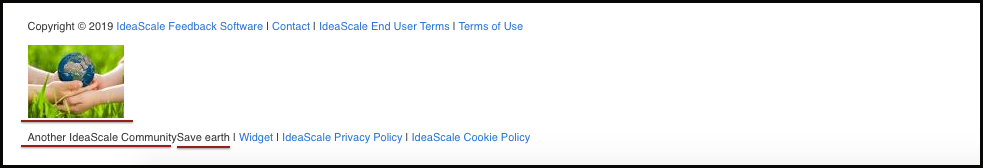
Moreover, there are some other options as well that can be viewed in the footer if you select those from the drop down menu.

In the image below Community Name, Community's Logo & Official Header Title are visible in the footer.

While creating the community certain values are automatically stored in some variables called Dynamic Tags, they are used in HTML code to call automatically the values.
$r.eval(“name“) : Community Name
$r.eval(“tagline“) : Tag line
$r.eval(“skip-link“) : Skip to main Content Accessibility link
$r.eval(“welcome-title“) : Welcome Title
$r.eval(“community-logo“) : Community’s logo
The select list of template tags is available in each Look and Feel HTML form, selecting a template will append in the code.