Custom Pages
Creation, editing and visibility of custom pages
Path: Community Topbar >> Apps icon >> Community Settings >> Customization >> Look & Feel >> Site HTML Pages >> Custom Pages
Using our Custom Pages feature, the Community admin can provide additional information to the users within the community. It resides under the Explore tab on the community homepage. Some different examples for how our clients leverage Custom Pages is FAQ's about the community, including the 'How and Why' users should submit an idea, linking to important web pages outside of the community (company website, etc.), Rules of Engagement for the community, and Success Stories of previous ideas submitted.

Creating custom page
1. Click on the Add a new custom page button to create a custom page.
2. Next click on Edit link besides the newly created blank custom page.

3. Insert the custom Page Title (name that will appear on the tab) and Friendly URL ( key for API. It should be all in lower case, without space and separated only by hyphen. i.e. custom-page). Enter the content to be shown on the page under Content text field and click on Save changes button once done.
Custom pages can be created using HTML.
There are a few additional settings available while editing custom page as below:
Link Appears in Explore Dropdown: Only after enabling this switch the custom page will show up in the Explore dropdown.
Link Appears in Footer: Enabling this switch will make the custom page appear in the footer of the community home page.
Public (Visible to non-members): Enabling this switch will make the custom page available to non-logged-in users. It will also be searchable in Search engines like Google.
It will also become available of the members on Workspace Homepage.
Internal/external links in the Custom Page (HTML)
1. Community admin can add an internal and external page link to the custom page by using this code:
<a href= "pageurl">Text to be linked</a> (replace 'pageurl' with the URL of the page to be linked and 'Text to be linked' with the actual word or text which will be hyperlinked with).
2. The link will appear clickable on the custom page.
PDF files/Excel sheet/image files to the custom page (HTML)
1. Community admin can add any PDF/ Excel sheet/ image file to the custom page but first, they will need to upload the file in the File library.
2. Copy the File URL and paste it into the custom page and save changes.
Here is the sample code for PDF:
<a href='file url'> Text to be linked </a> (replace 'file url' with the URL of the file to be linked and 'Text to be linked' with the actual word or text which will be clicked).
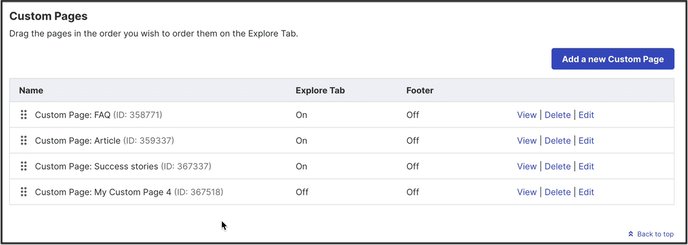
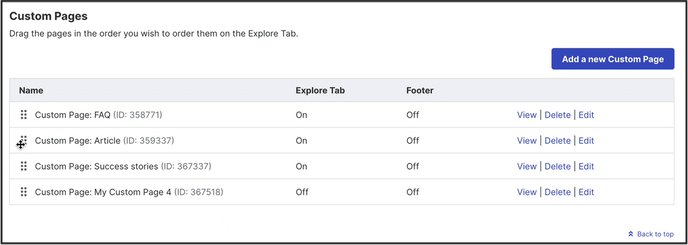
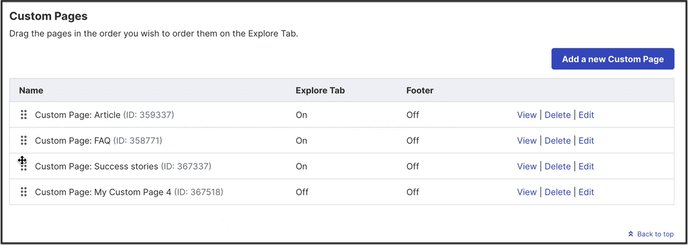
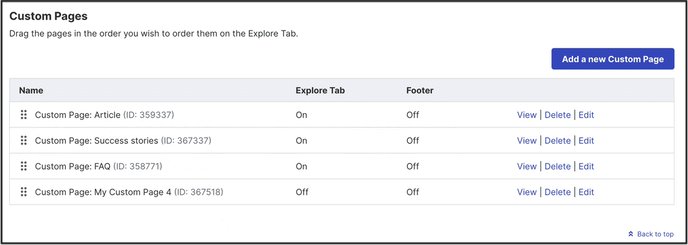
Reordering Custom Pages
The pages can be reordered by dragging the dots grid.

Draft Mode
One important new feature is 'Draft Mode' for Custom Pages. When looking at all the pages in the settings if the Explore Tab says 'On' that means the page is live for the end-users to view. To prevent end-users from accessing the page, please follow the below directions to put the page in 'Draft Mode'.
-
Click Edit next to the page that needs to be in Draft.
-
In the page settings turn off the feature 'Link Appears in Explore Dropdown'
-
Click Save.
-
Repeat that for all Custom Pages that should not appear in the Explore dropdown.
Custom page update
A new update to existing custom pages will be denoted by the explore button turning blue. The links to the custom pages will also appear in blue for updated pages.

Last Updated: September 24, 2025